- July 1, 2019
Crafting for the Author Experience
 I am currently the Author Experience Lead at Happy Cog and I’ve been making websites for the past 12 years, starting in middle school. I’ve been involved with the ExpressionEngine and Craft CMS communities for the bulk of that time.
I am currently the Author Experience Lead at Happy Cog and I’ve been making websites for the past 12 years, starting in middle school. I’ve been involved with the ExpressionEngine and Craft CMS communities for the bulk of that time.
At Happy Cog, we pride ourselves on the level of attention and detail we put into planning our CMS projects, which extends deeply into thinking about the Author Experience – an area that is typically neglected.
As the Author Experience Lead, part of my job includes content modeling and author experience consulting with members of our dev team and our clients. Other parts include defining best practices for templating. The majority of my responsibility falls under standardizing the entire Craft CMS process at Happy Cog. With that said, I’ve found that there are five key principles for improving the author experience.
1. Live by the Content Model
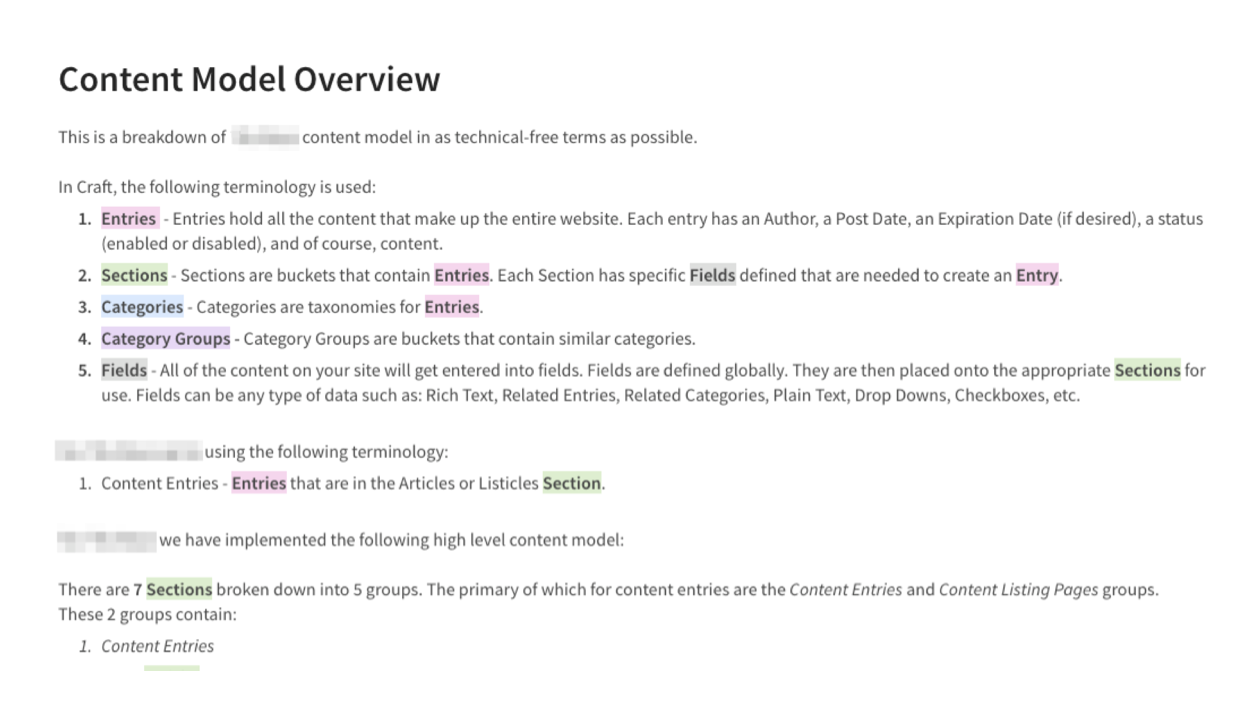
Otherwise known as the content planning document, the content model is a client deliverable spreadsheet, document, or another organized file that is a 1:1 mapping of Craft CMS terminology and thought processes that integrate with site designs and site information architecture.
How do we make one and what should it include?
You can use tools like Coda.io, Airtable, Google Sheets, or MindNode to fill in and organize everything needed to set up a Craft site from scratch. Creating a template for reuse allows you to focus solely on the content model for each new project instead of trying to design a spreadsheet. No matter what tool you use, having a process in place will be beneficial to all.
What happens when we’re done?
It is the source of truth. New project milestones, changes, and requests must first be included and approved in the Content Model Document. By outlining all changes and additions first, we’re able to verify consistency with naming, structure, and interaction.

2. Make it Personal
At the end of the day, it’s the content editor’s (our client’s) site. Their site, their content, their data, and their experience. So, make it the best it can be. You can add a layer of personalization by creating custom branding. The login page logo, site icon, custom login background, and other features can all be customized to feature the client’s brand identity.
Another opportunity for personalization lies in the naming conventions. As developers, we know the terms, taxonomies, what they mean, and what’s possible, but content editors have their own vocabulary that makes sense for their context. It’s our job to understand how content editors refer to things. If a content editor does have specific requirements around taxonomies, it’s best to plan for this during the content model creation stage. With communication and clarification, we are able to build a superior author experience.
3. Be Consistent
When aiming for consistency, think about predictability. From naming conventions to how interacting elements function, make it the same across the site. Your content editors and other developers will thank you.
4. Be Proactive
If you want to create a great author experience, then it makes sense to put yourselves in the authors’ shoes. Test your setup…no, really — test it. Identify pain-points and solve them before your content editors even know about them. You can also take the AX to the next level by utilizing built-in grouping and data organization features of your CMS that often go overlooked. One of our preferred CMSes, Craft CMS, has many layout options within the control panel to fine-tune its display for your content editors. That, plus the following list of plugins, and you’re in a great spot!
AX focused Craft plugins:
CP Element Count
Control Panel Nav
Default Dashboard
Element Map
Entry Instruction
Groups and listing tables:
Organize sections logically, add appropriate columns to listing tables, and use tabs when creating entries.
5. Be Explicit
In order to be clear, document for the user, for you — for everyone. Documentation is a great way for users to better understand their content and can be an effective in-entry solution. Within Craft CMS, the Guide Plugin can provide global content editor documentation and serve as an inline entry documentation modal.
With these principles in mind, the author experience is truly at the forefront of the publishing experience. If you plan properly, you can work towards empowering your clients or internal stakeholders with a carefully thought out system.
Check out the Craft plugin store to download the suggested plugins listed above.
Illustration by Ashlie Boyce